Here are the steps to create an animation, using gimp, as if an image is on fire as shown below.

To be able to create the animation we will need gimp along with the additional gimp packages, i.e. gimp animation packages gimp-gap and gimp-plugin-registry . To install these extra packages in debian based systems run the command
Note: In the post we will add the fire effect to the image of a logo the same can be done to any other image.
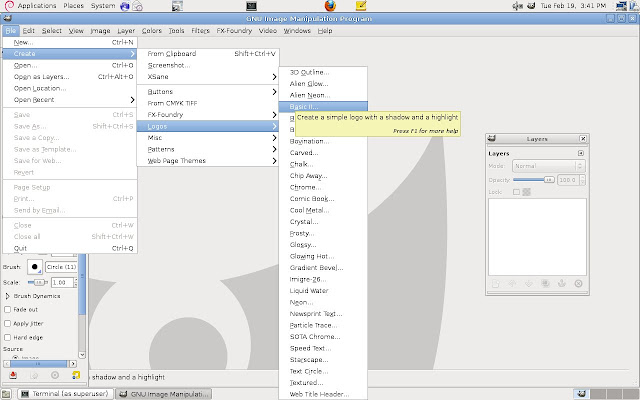
Once the installation is successful, launch gimp and go to

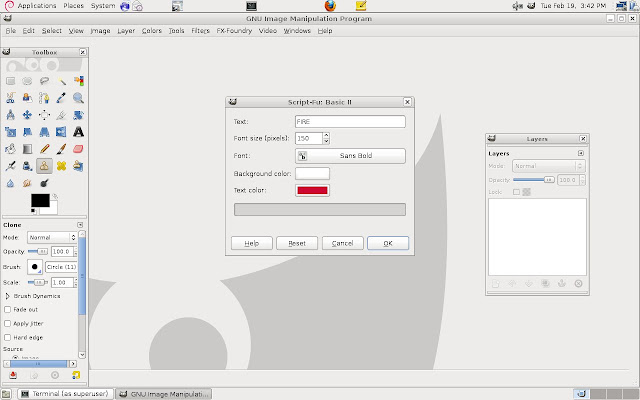
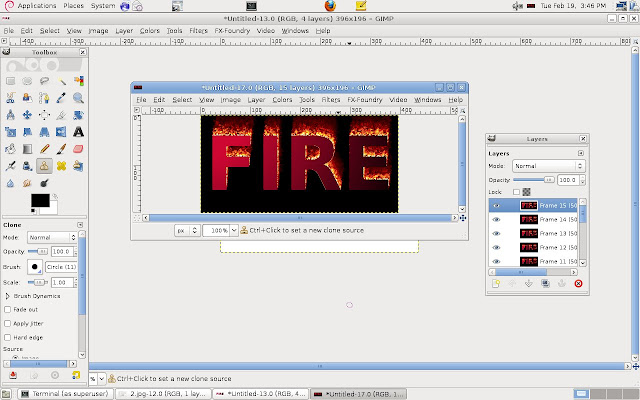
Type the text for which the fire animation has to be added, we have used the text Fire. Choose any color of your preference.

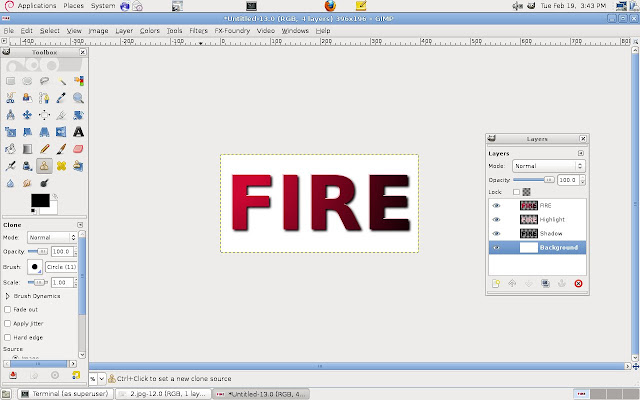
We should see a window as below.

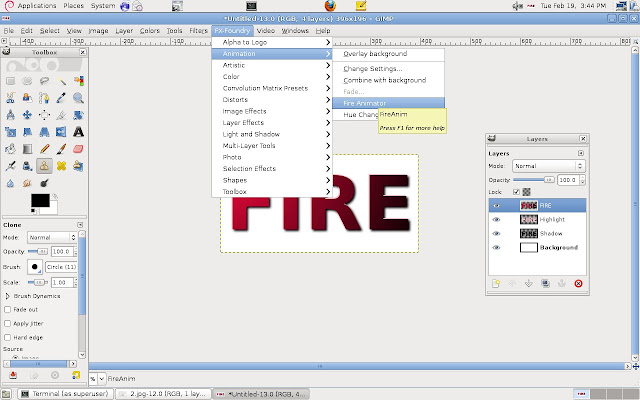
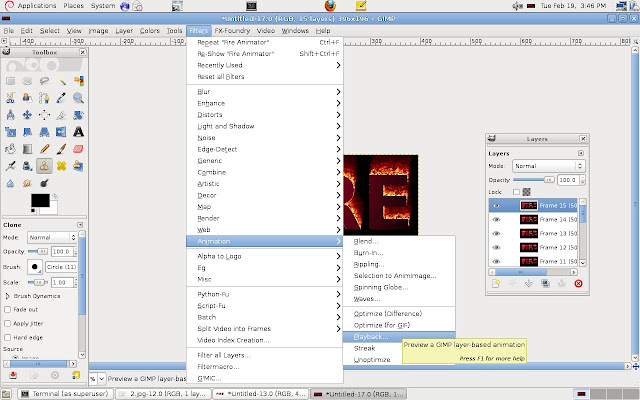
Now click on one of layers to which the animation has to be added and go to

In the menu that is shown we can choose
How many frames of fire animation has to be added, more the number of frames more detailed the fire will look
Overlap flames: How many frames of fire flames will overlap with each other.
Gradient: The color of the flames
Framerate: How fast should the flames appear, smaller the number faster the flames will appear
Angle: The angle of the flames
Distance: How high should the flames be, bigger the number higher the flames, hence the fire appears bigger.
Background: The image on which the flames should appear.
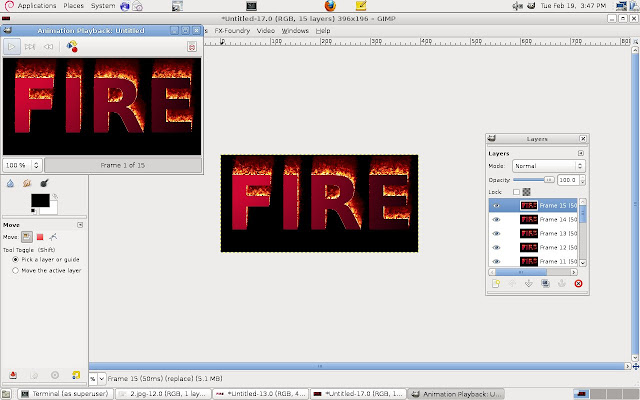
Now click OK and wait for gimp to do its magic. Once done, we should see a new window as below.

To see the animaton in a preview click on

Click on the play icon to see the animation.

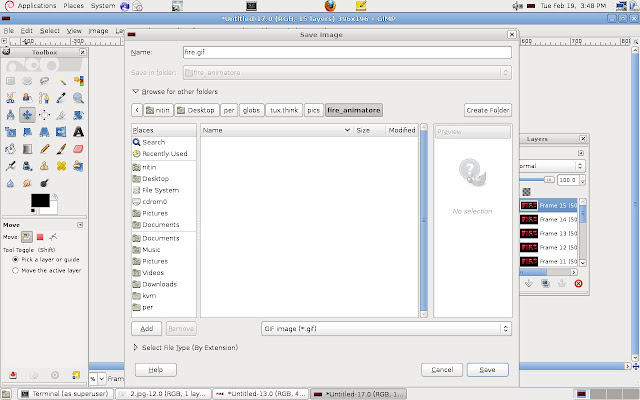
If it is satisfactory then close the preview and save the animation by clicking

Enter a file name with .gif as extension and from the file type options at the right bottom choose .gif and click on save.
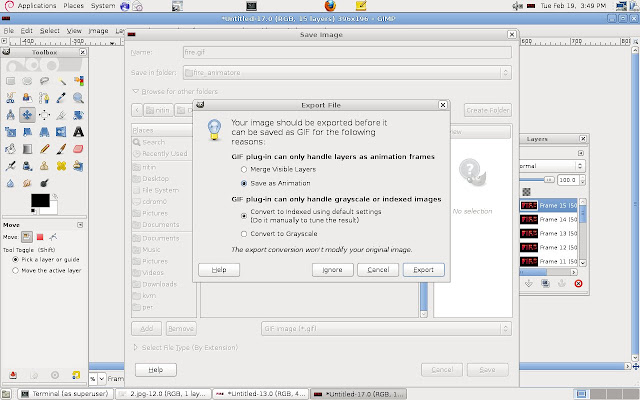
A prompt will be shown confirming whether we need to save the file as animation or single image, select save as animation and click on "Export"

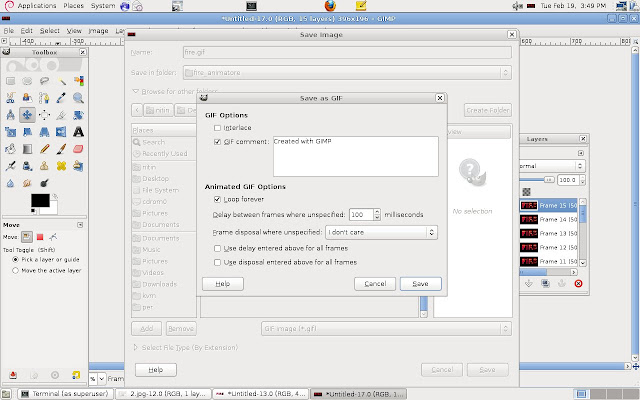
In the next window we can choose whether the animation should run once or continously by checking the loop forever box.We can also specify the delay between frames in case it is not mentioned in the layer attributes.

Now click on save. The fire animated image should be ready to use.
No comments:
Post a Comment